E-Wallet Payments
Learn how to accept E-Wallet payments with a QR code or R2P request.
Throughout this page, you will be guided to obtain a fully functional server to server integration. You will also learn how to use our set of comprehensive APIs to accept E-Wallet payments using either a QR code or request to pay (R2P) request.
Since the revolutionary era of mobile devices, mostly there is an app for everything. E-Wallet technology is becoming more popular every day. By linking their mobile wallet to their bank account or credit card, clients can pay for goods or services with their phone. FawryPay wallet payment APIs allow merchants to accept E-Wallet payments through either QR Code or R2P request.
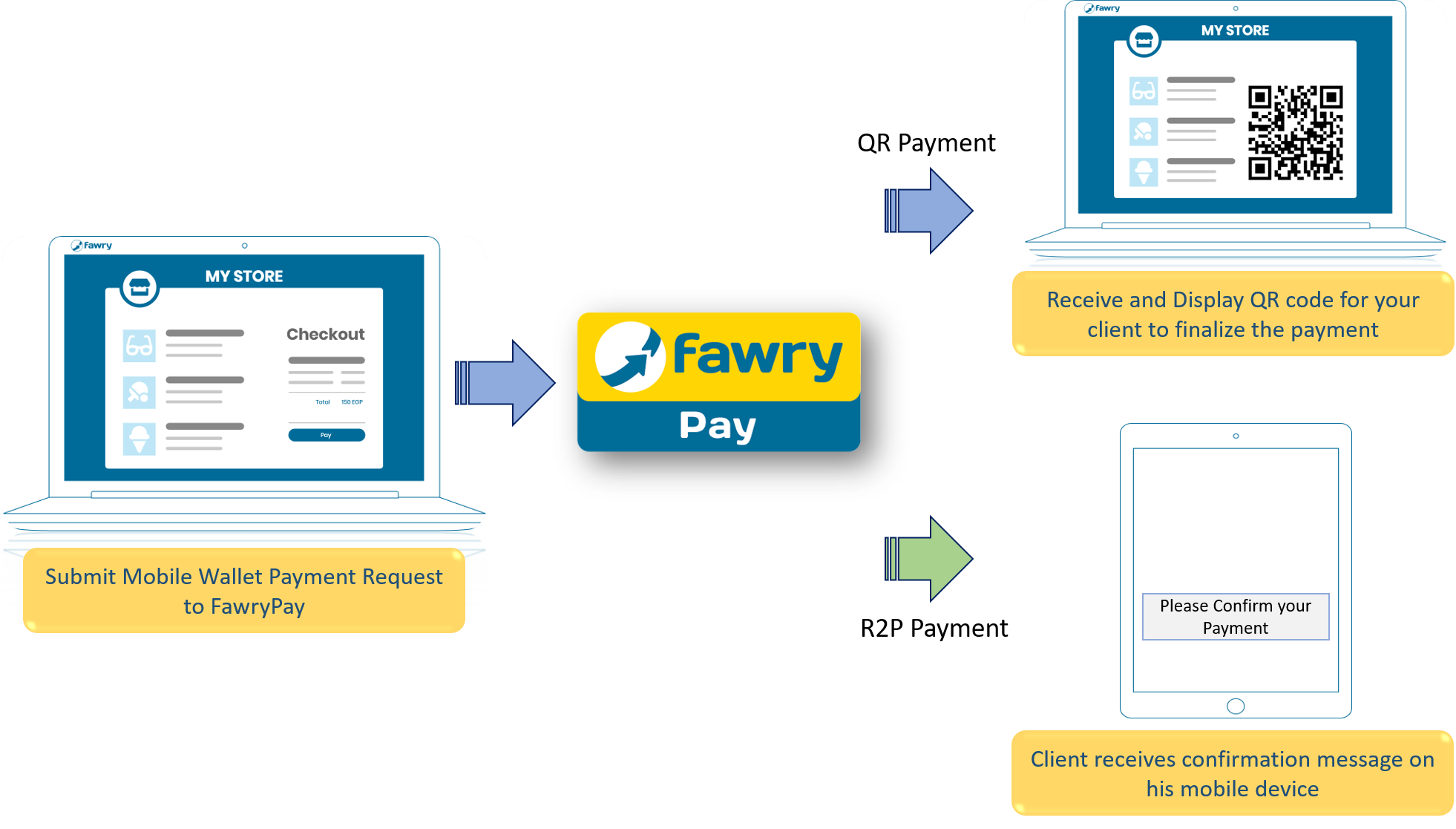
How it works?
After a customer chooses to pay using his E-wallet, you have the option to send a mobile wallet payment request either through a QR Code or a R2P request. If you requested a QR payment, FawryPay will respond with a QR code for your client to scan to complete the transaction. Alternatively, if you requested a R2P request, a confirmation notification shall be sent to your client mobile device to complete payment confirmation.

1. Collect your client's payment details
Whenever your client is ready for checkout, you will need to present your own payment details form. This form should collect all payment details, i.e. preferred payment method , card details, and client's personal information. After collecting the required information, pass them to your server so your application can decide on the right Payment API to proceed with. For example, if the user choose to pay with his card, then, Pay with Card API is the right one to go with.

A sampleJSON Object that can be passed from your payment form to your server is provided below.
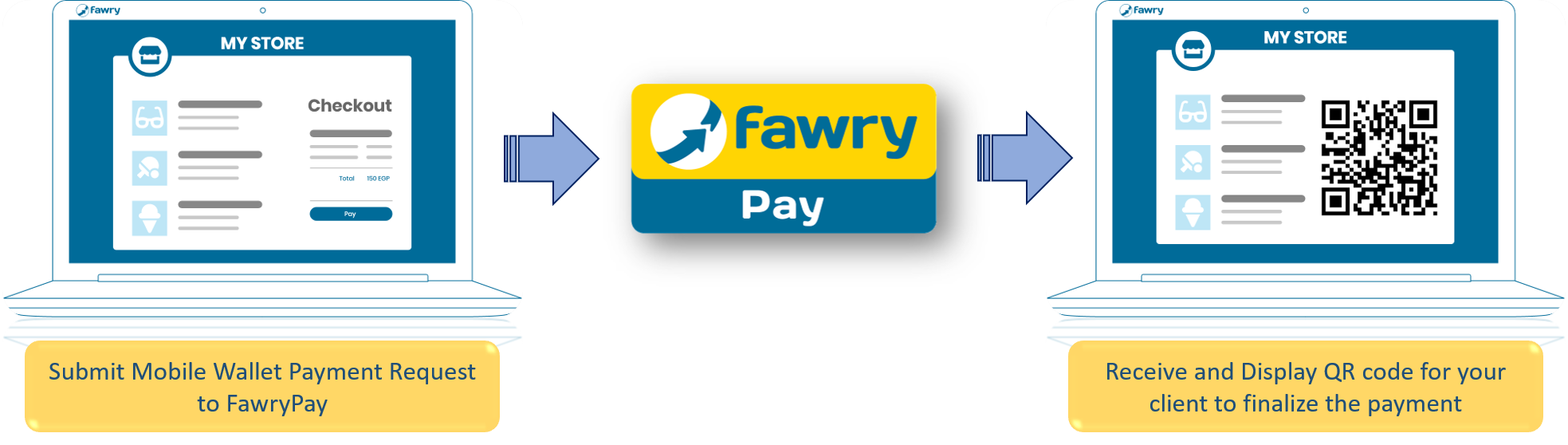
2. Submit E-Wallet Payment Request
Depending on the preferred payment confirmation method selected by your client, you have the option to send a mobile wallet payment request either through a QR Code or a R2P request. A detailed description of each method associated API is given below.
Submit QR code PaymentPOST
This API can be used to charge the client's E-Wallet with QR Code payment confirmation.

In case you are still in development phase, you will need to call our API using POST at the following staging endpoint API point URL
Meanwhile, whenever you are ready for production, you should use the following production API endpoint URL instead
HTTP POST Parameters
Detailed description of the parameters that you need to incorporate into your POST request are given in the table below.
| Parameter | type | required | Description | |
|---|---|---|---|---|
| merchantCode | String |
required | The merchant code provided by FawryPay team during the account setup. | |
| merchantRefNum | Integer |
required | The unique reference number for the charge request in merchant system. | |
| customerProfileId | Integer |
optional | The unique customer profile ID in merchant system. This can be the user ID. | |
| paymentMethod | String |
required | Payment Method: MWALLET. | |
| customerName | String |
optional | The customer name in merchant system. | |
| customerMobile | String |
required | The customer mobile in merchant system: 01xxxxxxx. | |
| customerEmail | String |
required | The customer e-mail in merchant system: test@email.com. | |
| amount | Decimal |
required | The charge amount: must be in the form of xx.xx. | |
| paymentExpiry | Timestamp |
optional | Use this element to set specific expiration time for the generated order. After this time, the QR shall expire and the client will not be able to confirm payment throuth it. This element take value as timestamp or in the format of date in milliseconds, e.g. 1631138400000. | |
| currencyCode | String |
required | The transaction currency: EGP. | |
| description | String |
required | Item description. | |
| language | String |
required | Language: "ar-eg" - "en-gb". This key will control the language of the notification message to the customer | |
| chargeItems
|
||||
| itemId | String |
required | The id for the charge item | |
| description | String |
required | Description of charge item. | |
| price | Decimal |
required | Price per unit charge item. | |
| quantity | Decimal |
required | Quantity of the charge items. | |
| orderWebHookUrl | URL String |
optional | WebHook Url used to notify your application back end when an event happens in this order like order paid , expired or refund for more details about the request message please check Server To Server Notification V2 | |
| signature | String |
required | The SHA-256 digested for the following concatenated string "merchantCode + merchantRefNum + customerProfileId (if exists, otherwise "") + paymentMethod + amount (in two decimal format 10.00) + secureKey" | |
An example call of card payment with an amount of 580.55EGP is given below.
function FawryPayQRWallet(transaction_data) {
const PaymentData = {
merchantCode: transaction_data.merchantCode,
customerName: transaction_data.customerName,
customerMobile : transaction_data.customerMobile,
customerEmail : transaction_data.customerEmail,
customerProfileId : transaction_data.customerProfileId,
merchantRefNum : transaction_data.merchantRefNum,
amount : transaction_data.amount,
currencyCode : transaction_data.currencyCode,
language: transaction_data.language, // "en-gb" or "ar-eg"
chargeItems : [
{
itemId : transaction_data.chargeItems.itemId,
description : transaction_data.chargeItems.description,
price : transaction_data.chargeItems.price,
quantity : transaction_data.chargeItems.quantity
}
],
signature : transaction_data.signature ,
paymentMethod : 'MWALLET' ,
description : 'transaction description'
};
// Use fetch to send the Payment Data to FawryPay.
// https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
const response = await fetch('https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(PaymentData),
});
// Return and display the result of the charge.
return response.json();
}
$merchantCode = '1tSa6uxz2nTwlaAmt38enA==';
$merchantRefNum = '23124654641';
$merchant_cust_prof_id = '777777';
$payment_method = 'MWALLET';
$amount = '580.55';
$merchant_sec_key = '259af31fc2f74453b3a55739b21ae9ef'; // For the sake of demonstration
$signature = hash('sha256' , $merchantCode . $merchantRefNum . $merchant_cust_prof_id . $payment_method .
$amount . $merchant_sec_key);
$httpClient = new \GuzzleHttp\Client(); // guzzle 6.3
$response = $httpClient->request('POST', 'https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', [
'headers' => [
'Content-Type' => 'application/json',
'Accept' => 'application/json'
],
'body' => json_encode( [
'merchantCode' => $merchantCode,
'merchantRefNum' => $merchantRefNum,
'customerMobile' => '01234567891',
'customerEmail' => 'example@gmail.com',
'customerProfileId'=> '777777',
'amount' => '580.55',
'currencyCode' => 'EGP',
'language' => 'en-gb',
'chargeItems' => [
'itemId' => '897fa8e81be26df25db592e81c31c',
'description' => 'Item Description',
'price' => '580.55',
'quantity' => '1'
],
'signature' => $signature,
'payment_method' => 'MWALLET',
'description' => 'example description'
] , true)
]);
$response = json_decode($response->getBody()->getContents(), true);
$paymentStatus = $response['type']; // get response values
# importing the requests library
import requests
# importing Hash Library
import hashlib
# FawryPayAPI Endpoint
URL = "https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge"
# Payment Data
merchantCode = '1tSa6uxz2nTwlaAmt38enA=='
merchantRefNum = '23124654641'
merchant_cust_prof_id = '777777'
payment_method = 'MWALLET'
amount = '580.55'
merchant_sec_key = '259af31fc2f74453b3a55739b21ae9ef' // For the sake of demonstration
signature = hashlib.sha256(merchantCode + merchantRefNum + merchant_cust_prof_id + payment_method +
amount + merchant_sec_key).hexdigest()
# defining a params dict for the parameters to be sent to the API
PaymentData = {
'merchantCode' : merchantCode,
'merchantRefNum' : merchantRefNum,
'customerName' : 'Ahmed Ali',
'customerMobile' : '01234567891',
'customerEmail' : 'example@gmail.com',
'customerProfileId' : '777777',
'currencyCode' : 'EGP',
'language' : 'en-gb',
'chargeItems' : {
'itemId' : '897fa8e81be26df25db592e81c31c',
'description' : 'Item Description',
'price' : '580.55',
'quantity' : '1'
},
'signature' : signature,
'paymentMethod' : 'MWALLET',
'description': 'example description'
}
# sending post request and saving the response as response object
status_request = requests.post(url = URL, params = json.dumps(PaymentData))
# extracting data in json format
status_response = status_request.json()
// you Need to install sha256 and axios and import both inside js or by script tag
// sha256 from https://cdnjs.cloudflare.com/ajax/libs/js-sha256/0.9.0/sha256.min.js
//axios from https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
import { sha256 } from 'js-sha256';
import axios from 'axios';
function FawryPayQRWallet() {
let merchantCode = "1tSa6uxz2nTwlaAmt38enA==";
let merchantRefNum = "23124654641";
let merchant_cust_prof_id = "777777";
let payment_method = "MWALLET";
let amount = "580.55";
let merchant_sec_key = "259af31fc2f74453b3a55739b21ae9ef";
let signature_body = merchantCode.concat(merchantCode , merchantRefNum , merchant_cust_prof_id , payment_method ,
amount , merchant_sec_key);
let sha256 = new jsSHA('SHA-256', 'TEXT');
sha256.update(signature_body);
let hash_signature = sha256.getHash("HEX");
axios.post('https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', {
'merchantCode' : merchantCode,
'merchantRefNum' : merchantRefNum,
'customerName' : 'Ahmed Ali',
'customerMobile' : '01234567891',
'customerEmail' : 'example@gmail.com',
'customerProfileId' : '777777',
'amount' : '580.55',
'currencyCode' : 'EGP',
'language' : 'en-gb',
'chargeItems' : {
'itemId' : '897fa8e81be26df25db592e81c31c',
'description' : 'Item Description',
'price' : '580.55',
'quantity' : '1'
},
'signature' : hash_signature,
'paymentMethod' : 'MWALLET',
'description': 'example description'
})
.then(response => {
// Get Response Contents
let type = response.data.type;
let paymentStatus = response.data.paymentStatus;
//
})
.catch(error => {
console.log(error.response.data)
})
}
$ curl https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge \
-H "content-type: application/json" \
-X POST \
-d "{
"merchantCode" : "1tSa6uxz2nTwlaAmt38enA==",
"merchantRefNum" : "23124654641",
"customerName" : "Ahmed Ali",
"customerMobile" : "01234567891",
"customerEmail" : "example@gmail.com",
"customerProfileId" : "777777",
"amount" : 580.55,
"currencyCode" : "EGP",
"language" : "en-gb",
"chargeItems" : {
"itemId" : "897fa8e81be26df25db592e81c31c",
"description" : "Item Description",
"price" : 580.55,
"quantity" : 1
},
"signature" : "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
"paymentMethod" : "MWALLET",
"description": "example description"
}"
URL url = new URL ("https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge");
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("POST");
con.setRequestProperty("Content-Type", "application/json; utf-8");
con.setRequestProperty("Accept", "application/json");
con.setDoOutput(true);
String jsonInputString = "{
"merchantCode" : "1tSa6uxz2nTwlaAmt38enA==",
"merchantRefNum" : "23124654641",
"customerName" : "Ahmed Ali",
"customerMobile" : "01234567891",
"customerEmail" : "example@gmail.com",
"customerProfileId" : "777777",
"amount" : 580.55,
"currencyCode" : "EGP",
"language" : "en-gb",
"chargeItems" : {
"itemId" : "897fa8e81be26df25db592e81c31c",
"description" : "Item Description",
"price" : 580.55,
"quantity" : 1
},
"signature" : "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
"paymentMethod" : "MWALLET",
"description": "example description"
}";
try(OutputStream os = con.getOutputStream()) {
byte[] input = jsonInputString.getBytes("utf-8");
os.write(input, 0, input.length);
}
try(BufferedReader br = new BufferedReader(
new InputStreamReader(con.getInputStream(), "utf-8"))) {
StringBuilder response = new StringBuilder();
String responseLine = null;
while ((responseLine = br.readLine()) != null) {
response.append(responseLine.trim());
}
System.out.println(response.toString());
}
using System;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using Newtonsoft.Json;
namespace FawryPayRequest
{
public class Program
{
static void Main(string[] args)
{
PostJson("https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge", new fawrypay_request
{
merchantCode = "1tSa6uxz2nTwlaAmt38enA==",
merchantRefNum = "23124654641",
customerName = "Ahmed Ali",
customerMobile = "01234567891",
customerEmail = "example@gmail.com",
customerProfileId = "777777",
amount = 580.55,
currencyCode = "EGP",
language = "en-gb",
chargeItems = {
itemId = "897fa8e81be26df25db592e81c31c",
description = "Item Description",
price = 580.55,
quantity = 1
},
signature = "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
payment_method = "MWALLET",
description = "example description"
});
}
private static void PostJson(string uri, fawrypay_request postParameters)
{
string postData = JsonConvert.SerializeObject(postParameters);
byte[] bytes = Encoding.UTF8.GetBytes(postData);
var httpWebRequest = (HttpWebRequest) WebRequest.Create(uri);
httpWebRequest.Method = "POST";
httpWebRequest.ContentLength = bytes.Length;
httpWebRequest.ContentType = "text/json";
using (Stream requestStream = httpWebRequest.GetRequestStream())
{
requestStream.Write(bytes, 0, bytes.Count());
}
var httpWebResponse = (HttpWebResponse) httpWebRequest.GetResponse();
if (httpWebResponse.StatusCode != HttpStatusCode.OK)
{
string message = String.Format("GET failed. Received HTTP {0}", httpWebResponse.StatusCode);
throw new ApplicationException(message);
}
}
}
public class fawrypay_request
{
public string merchantCode { get; set; }
public string merchantRefNum { get; set; }
public string signature { get; set; }
public string merchantCode { get; set; }
public string merchantRefNum { get; set; }
public string customerName { get; set; }
public string customerMobile { get; set; }
public string customerEmail { get; set; }
public string customerProfileId { get; set; }
public string amount { get; set; }
public string currencyCode { get; set; }
public string language { get; set; }
public ChargeItems chargeItems;
public string signature { get; set; }
public string payment_method { get; set; }
public string description { get; set; }
}
public class ChargeItems
{
public string itemId { get; set; }
public string description { get; set; }
public string price { get; set; }
public string quantity { get; set; }
}
}
Sample Request Data
{
"merchantCode": "1tSa6uxz2nTwlaAmt38enA==",
"merchantRefNum": "2312465464",
"customerProfileId": "777777",
"customerName": "example",
"customerMobile": "01234567891",
"customerEmail": "example@gmail.com",
"amount": 580.55,
"currencyCode": "EGP",
"language" : "en-gb",
"chargeItems": [
{
"itemId": "897fa8e81be26df25db592e81c31c",
"description": "Item Descriptoin",
"price": 580.55,
"quantity": "1"
}
],
"signature": "2ca4c078ab0d4c50ba90e31b3b0339d4d4ae5b32f97092dd9e9c07888c7eef36",
"paymentMethod": "MWALLET",
"description": "Example Description"
}
FawryPay Sample Response
Whenever you call FawryPay QR code wallet payment API, you may expect a response in the form of JSON object which contains all necessary payment processing information.
Sample QR Wallet Payment API Response
Response Parameters Description
POSThttps://atfawry.fawrystaging.com/ECommerceWeb/api/payments/chargeResponse
// API Response Data Should Appear here
// This is a sample successful Response
{
"type":"ChargeResponse",
"referenceNumber":"100163201",
"merchantRefNumber":"2312465464",
"walletQr": "data:image/PNG;base64,iVBORw0KGgoAAAANSUhEUgAAAMwAAADMAQAAAAAXWXFfAAACS0lEQVR42r2YUQ4jOQhEuQH3vyU3YF2vSCbSaP5gk6iT+LVkg4HCHf2vV8U6qoiHq7MyOzsiM0uDF+iNVyS/dNO7J2ZwHzH2FvGWERrP7pjxC1QPNtdndhU2XyHtXMq1OBt8g/CkdvNdnuH627+e30Sa/K/XN6JWEaH/vmWyUkAryZ9M2UQ1E9q3jWtTrwOkHJCTNXUSotpK8mMdOSCD/SRUtbTE4H00mfc+TTXRV403lpF+2Fh9Qu713wtUlBDNz9wv9XDyBdJmqmY9y7WNykHn3wGiFgsrXJIFNK4+QJXSG02cuqbq1kjOPuoiw9lQXywEB0jxSfKlU0NYxbIuEGZOMmTby0jOAQqrZzP+KV9NUdtGCkh3Bexf/abDNur6hE0wrBaISnaAKJNtoeadfI06LCPsdO3SDk59Hm/sIoW9RNqLcOejPiEOkIXU9SqmnsTHvcsI9VQNiVGBdGnpAyTjUBgZ7GKpZVmyl5FywUJD+XeYjrSto6TbZtqkVpbL/wWSQ2W1bon+eJhObxvJvdo8hU50Tzp8t3IVNe0iEho0+Gn33qCctZhT/ycd1pHaKkcnLX+7/bYSLSNa06bxbuedz2p1gJqd9OxWAS3CcrOOJJkym2Zn0sEHs30Uk3vZ7kPm0wcIBaDFyj9H2/C5Zhtx4iNckBu3jW1p20Y+yWJ2IaOJsNYJmuc5tFruHpHRvEDz5OEbn8hp/D79WEbfk7PLV31q2QEqju09LauT/QIRNRk+xDgXZl37yD2OpMzn3OLJWMUB+h+fi/4HGUc2zQhdvN0AAAAASUVORK5CYII=",
"statusCode":200,
"statusDescription":"Operation done successfully"
}
E-Wallet Request to PayPOST
This API can be used to charge the client's E-Wallet with notification for payment confirmation.

In case you are still in development phase, you will need to call our API using POST at the following staging endpoint API point URL
Meanwhile, whenever you are ready for production, you should use the following production API endpoint URL instead
Detailed description of the parameters that you need to incorporate into your POST request are given in the table below.
| Parameter | type | required | Description | |
|---|---|---|---|---|
| merchantCode | String |
required | The merchant code provided by FawryPay team during the account setup. | |
| merchantRefNum | Integer |
required | The unique reference number for the charge request in merchant system. | |
| customerProfileId | Integer |
optional | The unique customer profile ID in merchant system. This can be the user ID. | |
| paymentMethod | String |
required | Payment Method: MWALLET. | |
| customerName | String |
optional | The customer name in merchant system. | |
| customerMobile | String |
required | The customer mobile in merchant system: 01xxxxxxx | |
| customerEmail | String |
required | The customer e-mail in merchant system: test@email.com | |
| amount | Decimal |
required | The charge amount: must in the form of xx.xx | |
| paymentExpiry | Timestamp |
optional | Use this element to set specific expiration time for the generated order. After this time, the received link shall expire and the client will not be able to confirm payment throuth it. This element take value as timestamp or in the format of date in milliseconds, e.g. 1631138400000. | |
| description | String |
required | Item description. | |
| language | String |
required | Language: "ar-eg" - "en-gb". This key will control the language of the notification message to the customer | |
| chargeItems
|
||||
| itemId | String |
required | The id for the charge item | |
| description | String |
required | Description of charge item. | |
| price | Decimal |
required | Price per unit charge item. | |
| quantity | Decimal |
required | Quantity of the charge items. | |
| orderWebHookUrl | URL String |
optional | WebHook Url used to notify your application back end when an event happens in this order like order paid , expired or refund for more details about the request message please check Server To Server Notification V2 | |
| debitMobileWalletNo | Numeric String |
required | The mobile wallet number: 01255xxxxxx | |
| signature | String |
required | The SHA-256 digested for the following concatenated string "merchantCode + merchantRefNum + customerProfileId + paymentMethod + amount (in two decimal format 10.00) + debitMobileWalletNo + secureKey" | |
An example call of R2P wallet payment with an amount of 580.55EGP is given below.
function FawryPayWith-r2p-wallet(transaction_data) {
const PaymentData = {
merchantCode: transaction_data.merchantCode,
customerName: transaction_data.customerName,
customerMobile : transaction_data.customerMobile,
customerEmail : transaction_data.customerEmail,
customerProfileId : transaction_data.customerProfileId,
merchantRefNumber : transaction_data.merchantRefNumber,
amount : transaction_data.amount,
debitMobileWalletNo : transaction_data.debitMobileWalletNo,
currencyCode : transaction_data.currencyCode,
language: transaction_data.language, // "en-gb" or "ar-eg"
chargeItems : [
{
itemId : transaction_data.chargeItems.itemId,
description : transaction_data.chargeItems.description,
price : transaction_data.chargeItems.price,
quantity : transaction_data.chargeItems.quantity
}
],
signature : transaction_data.signature ,
paymentMethod : 'MWALLET' ,
description : 'transaction description'
};
// Use fetch to send the Payment Data to FawryPay.
// https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
const response = await fetch('https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(PaymentData),
});
// Return and display the result of the charge.
return response.json();
}
$merchantCode = '1tSa6uxz2nTwlaAmt38enA==';
$merchantRefNumber = '23124654641';
$merchant_cust_prof_id = '777777';
$payment_method = 'MWALLET';
$amount = '580.55';
$debitMobileWalletNo = 01009914491;
$merchant_sec_key = '259af31fc2f74453b3a55739b21ae9ef'; // For the sake of demonstration
$signature = hash('sha256' , $merchantCode . $merchantRefNumber . $merchant_cust_prof_id . $payment_method . $amount . $debitMobileWalletNo. $merchant_sec_key);
$httpClient = new \GuzzleHttp\Client(); // guzzle 6.3
$response = $httpClient->request('POST', 'https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', [
'headers' => [
'Content-Type' => 'application/json',
'Accept' => 'application/json'
],
'body' => json_encode( [
'merchantCode' => $merchantCode,
'merchantRefNumber' => $merchantRefNumber,
'customerName' => 'Ahmed Ali',
'customerMobile' => '01234567891',
'customerEmail' => 'example@gmail.com',
'customerProfileId'=> '777777',
'amount' => '580.55',
'currencyCode' => 'EGP',
'language' => 'en-gb',
'chargeItems' => [
'itemId' => '897fa8e81be26df25db592e81c31c',
'description' => 'Item Description',
'price' => '580.55',
'quantity' => '1'
],
'debitMobileWalletNo'=> $debitMobileWalletNo,
'signature' => $signature,
'paymentMethod' => 'MWALLET',
'description' => 'example description'
] , true)
]);
$response = json_decode($response->getBody()->getContents(), true);
$paymentStatus = $response['type']; // get response values
# importing the requests library
import requests
# importing Hash Library
import hashlib
# FawryPay API Endpoint
URL = "https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge"
# Payment Data
merchantCode = '1tSa6uxz2nTwlaAmt38enA=='
merchantRefNumber = '23124654641'
merchant_cust_prof_id = '777777'
payment_method = 'MWALLET'
amount = '580.55'
debitMobileWalletNo = '01009914491';
merchant_sec_key = '259af31fc2f74453b3a55739b21ae9ef' // For the sake of demonstration
signature = hashlib.sha256(merchantCode + merchantRefNumber + merchant_cust_prof_id + payment_method + amount + debitMobileWalletNo + merchant_sec_key).hexdigest()
# defining a params dict for the parameters to be sent to the API
PaymentData = {
'merchantCode' : merchantCode,
'merchantRefNumber' : merchantRefNumber,
'customerName' : 'Ahmed Ali',
'customerMobile' : '01234567891',
'customerEmail' : 'example@gmail.com',
'customerProfileId' : '777777',
'amount' : '580.55',
'currencyCode' : 'EGP',
'language' : 'en-gb',
'chargeItems' : {
'itemId' : '897fa8e81be26df25db592e81c31c',
'description' : 'Item Description',
'price' : '580.55',
'quantity' : '1'
},
'debitMobileWalletNo' : debitMobileWalletNo,
'signature' : signature,
'paymentMethod' : 'MWALLET',
'description': 'example description'
}
# sending post request and saving the response as response object
status_request = requests.post(url = URL, params = json.dumps(PaymentData))
# extracting data in json format
status_response = status_request.json()
// you Need to install sha256 and axios and import both inside js or by script tag
// sha256 from https://cdnjs.cloudflare.com/ajax/libs/js-sha256/0.9.0/sha256.min.js
//axios from https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
import { sha256 } from 'js-sha256';
import axios from 'axios';
function FawryPay-R2P-Wallet() {
let merchantCode = "1tSa6uxz2nTwlaAmt38enA==";
let merchantRefNumber = "23124654641";
let merchant_cust_prof_id = "777777";
let payment_method = "MWALLET";
let amount = "580.55";
let debitMobileWalletNo = "01009914491";
let merchant_sec_key = "259af31fc2f74453b3a55739b21ae9ef";
let signature_body = merchantCode.concat(merchantCode , merchantRefNumber , merchant_cust_prof_id , payment_method , amount , debitMobileWalletNo, merchant_sec_key);
let sha256 = new jsSHA('SHA-256', 'TEXT');
sha256.update(signature_body);
let hash_signature = sha256.getHash("HEX");
axios.post('https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge', {
'merchantCode' : merchantCode,
'merchantRefNumber' : merchantRefNumber,
'customerName' : 'Ahmed Ali',
'customerMobile' : '01234567891',
'customerEmail' : 'example@gmail.com',
'customerProfileId' : '777777',
'amount' : '580.55',
'currencyCode' : 'EGP',
'language' : 'en-gb',
'chargeItems' : {
'itemId' : '897fa8e81be26df25db592e81c31c',
'description' : 'Item Description',
'price' : '580.55',
'quantity' : '1'
},
'debitMobileWalletNo' : debitMobileWalletNo,
'signature' : hash_signature,
'paymentMethod' : 'MWALLET',
'description': 'example description'
})
.then(response => {
// Get Response Contents
let type = response.data.type;
let paymentStatus = response.data.paymentStatus;
//
})
.catch(error => {
console.log(error.response.data)
})
}
$ curl https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge \
-H "content-type: application/json" \
-X POST \
-d "{
"merchantCode" : "1tSa6uxz2nTwlaAmt38enA==",
"merchantRefNumber" : "23124654641",
"customerName" : "Ahmed Ali",
"customerMobile" : "01234567891",
"customerEmail" : "example@gmail.com",
"customerProfileId" : "777777",
"amount" : 580.55,
"currencyCode" : "EGP",
"language" : "en-gb",
"chargeItems" : {
"itemId" : "897fa8e81be26df25db592e81c31c",
"description" : "Item Description",
"price" : 580.55,
"quantity" : 1
},
"debitMobileWalletNo" : "01009914491",
"signature" : "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
"paymentMethod" : "MWALLET",
"description": "example description"
}"
URL url = new URL ("https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge");
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("POST");
con.setRequestProperty("Content-Type", "application/json; utf-8");
con.setRequestProperty("Accept", "application/json");
con.setDoOutput(true);
String jsonInputString = "{
"merchantCode" : "1tSa6uxz2nTwlaAmt38enA==",
"merchantRefNumber" : "23124654641",
"customerName" : "Ahmed Ali",
"customerMobile" : "01234567891",
"customerEmail" : "example@gmail.com",
"customerProfileId" : "777777",
"debitMobileWalletNo" : "01009914491",
"amount" : 580.55,
"currencyCode" : "EGP",
"language" : "en-gb",
"chargeItems" : {
"itemId" : "897fa8e81be26df25db592e81c31c",
"description" : "Item Description",
"price" : 580.55,
"quantity" : 1
},
"signature" : "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
"paymentMethod" : "MWALLET",
"description": "example description"
}";
try(OutputStream os = con.getOutputStream()) {
byte[] input = jsonInputString.getBytes("utf-8");
os.write(input, 0, input.length);
}
try(BufferedReader br = new BufferedReader(
new InputStreamReader(con.getInputStream(), "utf-8"))) {
StringBuilder response = new StringBuilder();
String responseLine = null;
while ((responseLine = br.readLine()) != null) {
response.append(responseLine.trim());
}
System.out.println(response.toString());
}
using System;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using Newtonsoft.Json;
namespace FawryPayRequest
{
public class Program
{
static void Main(string[] args)
{
PostJson("https://atfawry.fawrystaging.com/ECommerceWeb/api/payments/charge", new fawrypay_request
{
merchantCode = "1tSa6uxz2nTwlaAmt38enA==",
merchantRefNumber = "23124654641",
customerName = "Ahmed Ali",
customerMobile = "01234567891",
customerEmail = "example@gmail.com",
customerProfileId = "777777",
debitMobileWalletNo = "01009914491",
amount = "580.55",
currencyCode = "EGP",
language = "en-gb",
chargeItems = {
itemId = "897fa8e81be26df25db592e81c31c",
description = "Item Description",
price = 580.55,
quantity = 1
},
signature = "3f527d0209f4fa5e370caf46f66597c6a7c04580c827ca1f29927ec0d9215131",
payment_method = "MWALLET",
description = "example description"
});
}
private static void PostJson(string uri, fawrypay_request postParameters)
{
string postData = JsonConvert.SerializeObject(postParameters);
byte[] bytes = Encoding.UTF8.GetBytes(postData);
var httpWebRequest = (HttpWebRequest) WebRequest.Create(uri);
httpWebRequest.Method = "POST";
httpWebRequest.ContentLength = bytes.Length;
httpWebRequest.ContentType = "text/json";
using (Stream requestStream = httpWebRequest.GetRequestStream())
{
requestStream.Write(bytes, 0, bytes.Count());
}
var httpWebResponse = (HttpWebResponse) httpWebRequest.GetResponse();
if (httpWebResponse.StatusCode != HttpStatusCode.OK)
{
string message = String.Format("GET failed. Received HTTP {0}", httpWebResponse.StatusCode);
throw new ApplicationException(message);
}
}
}
public class fawrypay_request
{
public string merchantCode { get; set; }
public string merchantRefNumber { get; set; }
public string signature { get; set; }
public string merchantCode { get; set; }
public string merchantRefNumber { get; set; }
public string customerName { get; set; }
public string customerMobile { get; set; }
public string customerEmail { get; set; }
public string customerProfileId { get; set; }
public string debitMobileWalletNo { get; set; }
public string amount { get; set; }
public string currencyCode { get; set; }
public string language { get; set; }
public ChargeItems chargeItems;
public string signature { get; set; }
public string payment_method { get; set; }
public string description { get; set; }
}
public class ChargeItems
{
public string itemId { get; set; }
public string description { get; set; }
public string price { get; set; }
public string quantity { get; set; }
}
}
Sample Request Data
{
"merchantCode": "1tSa6uxz2nTwlaAmt38enA==",
"customerName": "example name",
"customerMobile": "01234567891",
"customerEmail": "example@gmail.com",
"customerProfileId": "777777",
"merchantRefNum": "2312465464",
"amount": "580.55",
"currencyCode": "EGP",
"language" : "en-gb",
"chargeItems": [
{
"itemId": "897fa8e81be26df25db592e81c31c",
"description": "Item Descriptoin",
"price": "580.55",
"quantity": "1"
}
],
"signature": "2ca4c078ab0d4c50ba90e31b3b0339d4d4ae5b32f97092dd9e9c07888c7eef36",
"paymentMethod": "MWALLET",
"debitMobileWalletNo": "01009914491",
"description": "Example Description"
}
FawryPay Sample Response
Whenever you call FawryPay R2P wallet payment API, you should expect a response in the form of JSON object which contains all necessary payment processing information.
Sample R2P Wallet Payment API Response
Response Parameters Description
POSThttps://atfawry.fawrystaging.com/ECommerceWeb/api/payments/chargeResponse
// API Response Data Should Appear here
// This is a sample successful Response
{
"type":"ChargeResponse",
"referenceNumber":"100163201",
"merchantRefNumber":"2312465464",
"statusCode":200,
"statusDescription":"Operation done successfully"
}
3. Present Payment Result
After the client completes the payment, to check the payment status on our system, merchant must call get payment status API to check the payment status.
Error Handling
After submitting an API call to FawryPay, you receive a response back to inform you that your request was received and processed. A sample error response can be found below.
Depending on the HTTP status code of the response, you should build some logic to handle any errors that a request or the system may return. A list of possible potential error codes that you may receive can found below. For a full list of all possible error codes can be found in the Error Codes section.
| Error Code | Description |
|---|---|
| 200 | Operation done successfully. |
| 9901 | merchant code is blank or invalid. |
| 9938 | Order not found. |
| 9946 | Blank or invalid signature. |
| 9935 | Refunded amount greater than paid amount. |
| 9954 | Order is not paid |
Next steps
Extend your Integration
Was this page helpful?
Thank you for helping improve FawryPay's documentation. If you need help or have any questions, please consider contacting support.