Checkout Button Integration
Learn how to accept one-time payments with our self-hosted solution with a variety of payment methods.
introduction
Get started with just importing our cutting-edge JavaScript and cascaded style sheet (CSS) libraries into your checkout page. Our client checkout payment plugin relies on a checkout script that is continuously tested and updated to offer a frictionless payment integration experience. Checkout Button integration can scale from a simple integration with Dashboard-configured products to a full server integration, giving you the maximum flexibility. Checkout button integration equips your checkout session with all what you need to process the payment using a variety of payment methods designated during your merchant's account setup session. It renders the payment integration process as simple as a two steps process. First, import FawryPay JavaScript and CSS libraries into the header of your checkout page. Then, insert the checkout button for your customers to finalize the checkout process. Our FawryPay JavaScript library will accept the details of your customer’s intent and will resume the payment process with your provided checkout data. A checkout session will be created for your customers where they can complete their purchase. Once your customer has completed a purchase, they will be redirected to your pre-configured notification endpoint (Learn how to configure endpoints).

step 1
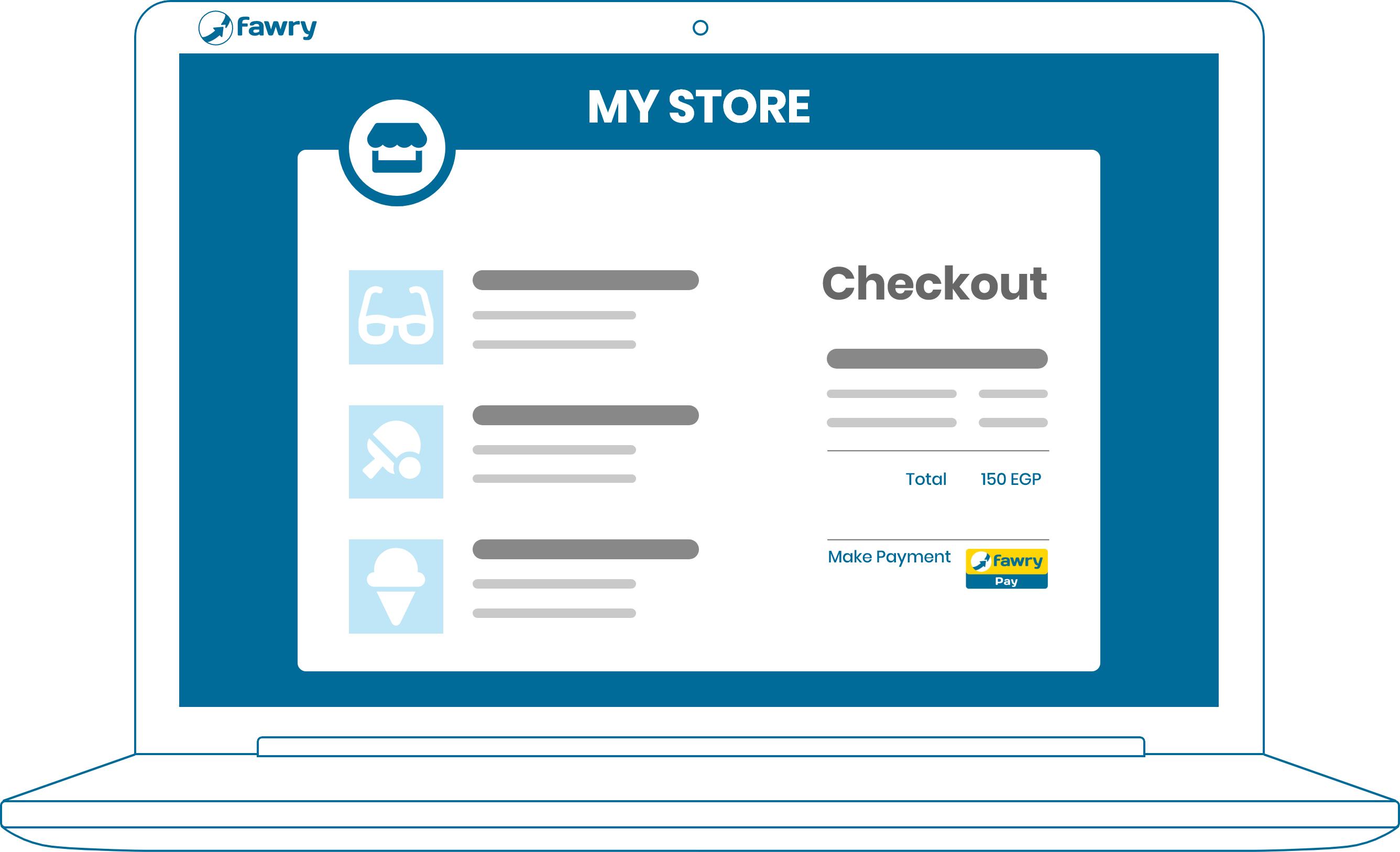
The Merchant displays the checkout form to collect the payment details.

step 2
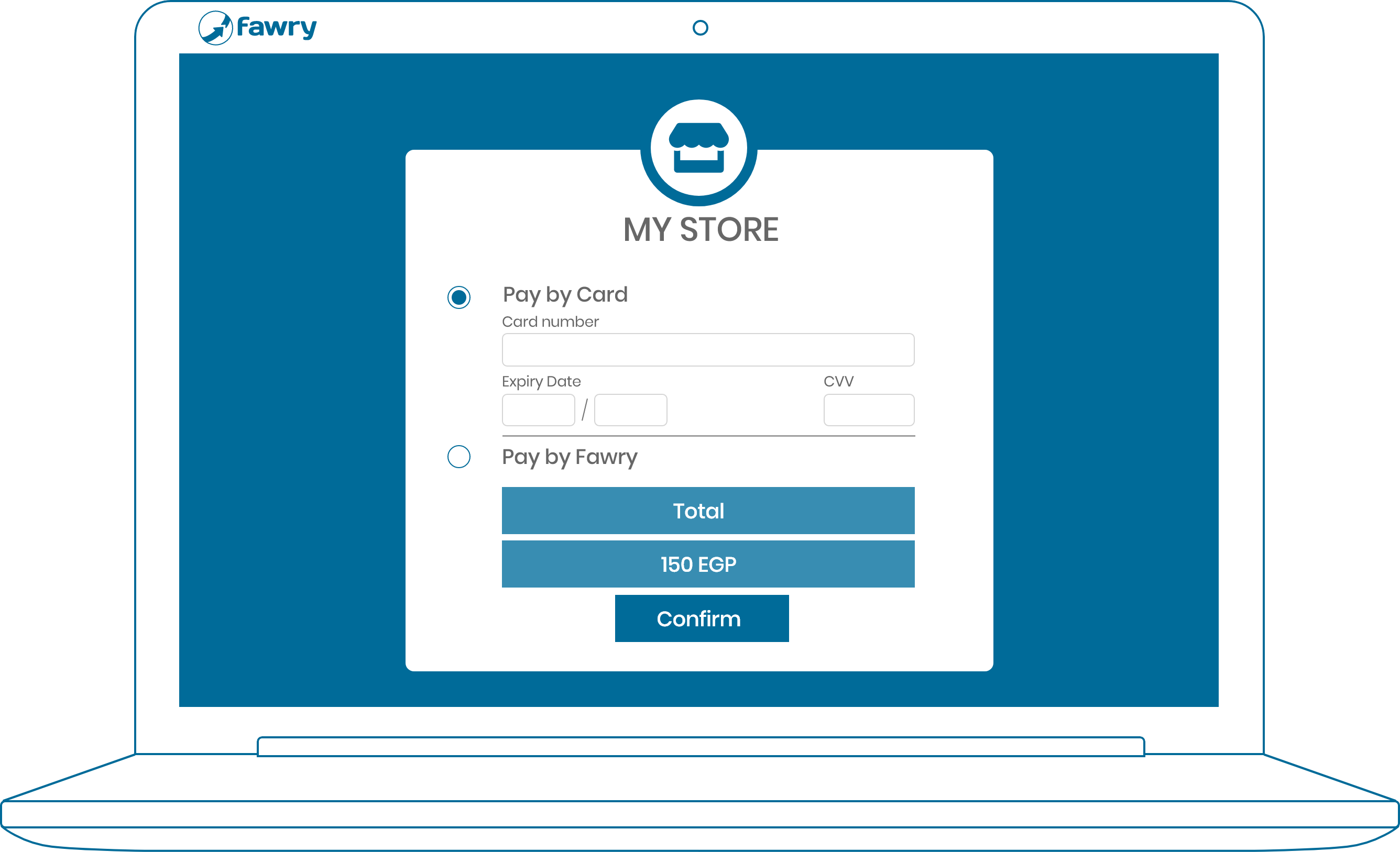
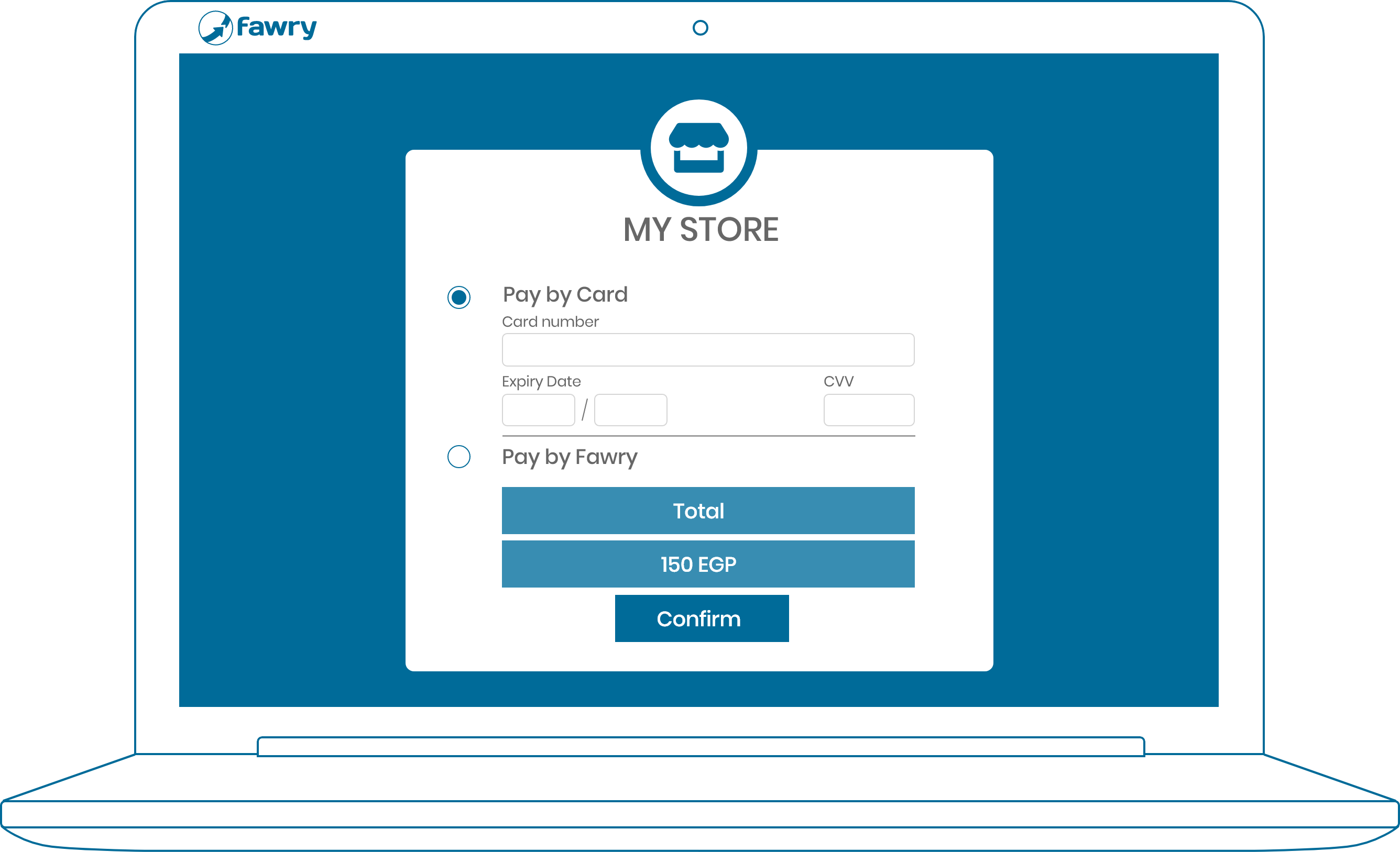
FawryPay displays the payment method form with your selection of payment methods.

step 3
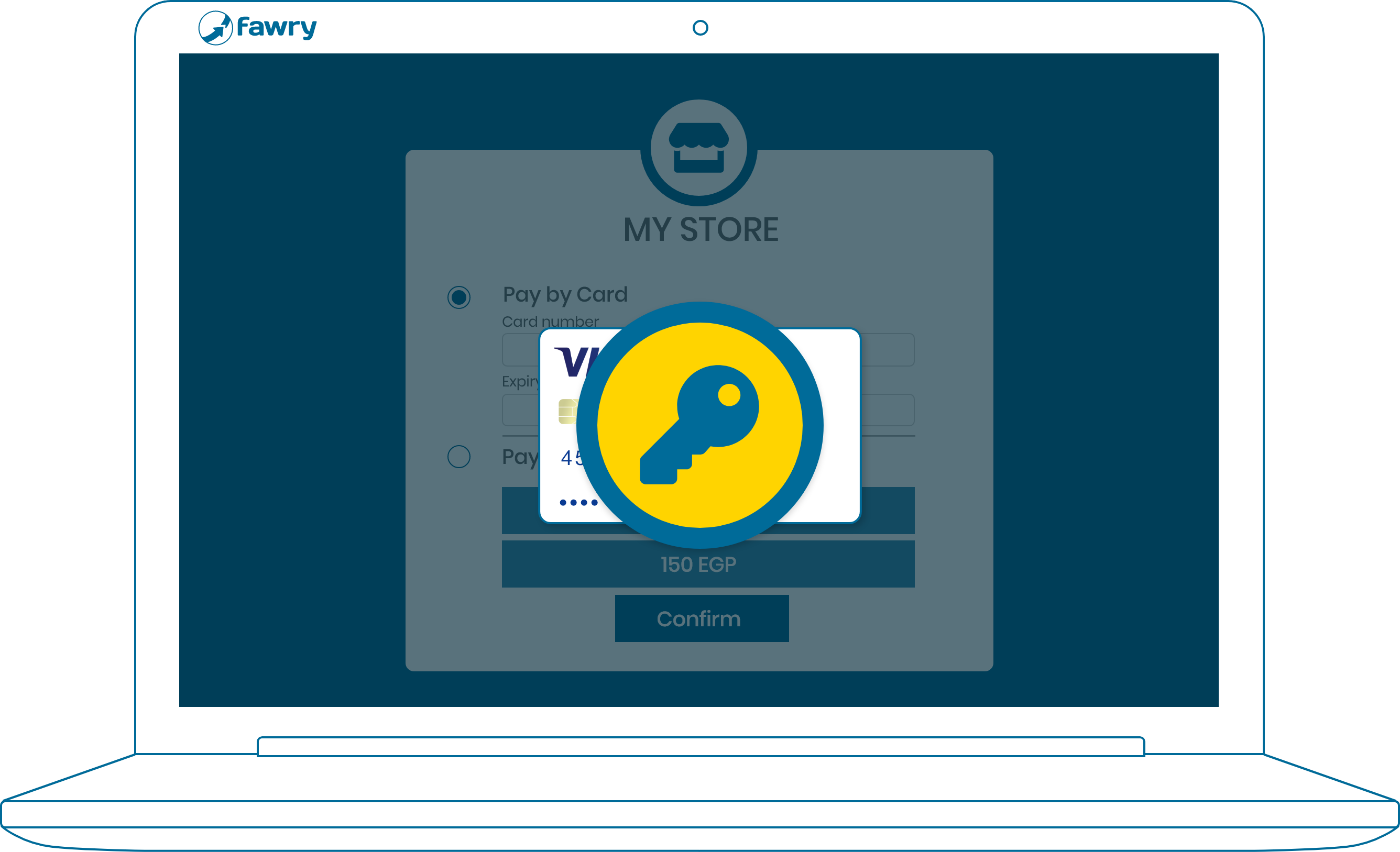
If the buyer selects to pay by Card, FawryPay securely validates the card details.

step 4
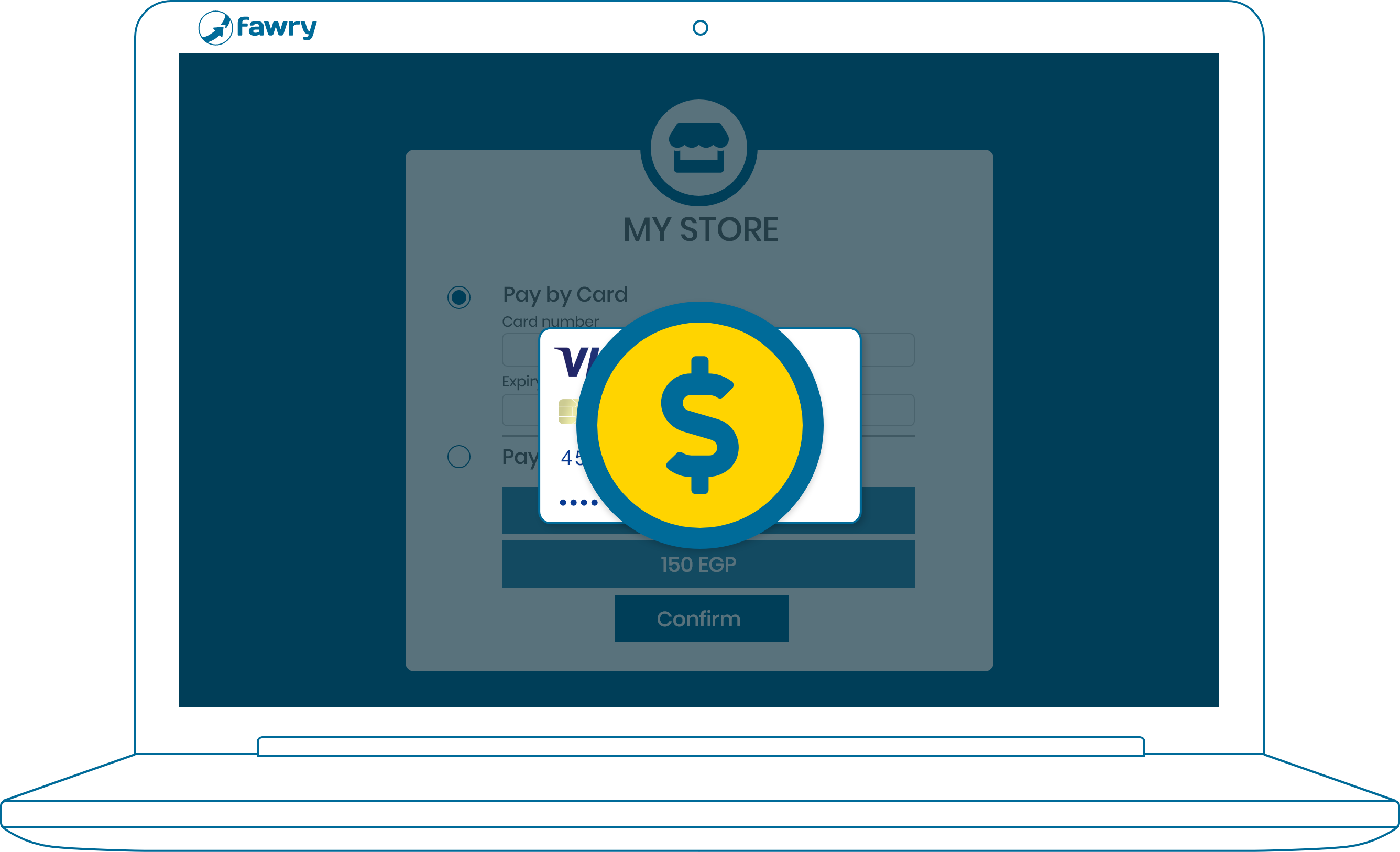
FawryPay will process the payment request and charging the Card or generate a payment reference code for Retail POS payments.

step 5
FawryPay sends the merchant the respective response URL indicating the transaction status.
Import FawryPay javascript and CSS librariesClient-side
To start accepting payments with our Checkout Button integration, you need to have FawryPay merchant account. If you have not created your account yet, you may obtain your account from here. The first step toward a successful Checkout Button payment integration is to import our FawryPay JavaScript and CSS libraries into the header of your checkout page. To help our valued merchants and keeping our express checkout integration as developer friendly as possible, two JavaScript libraries are available. The first staging JavaScript library is available for development environments.
FawryPay CSS Library
FawryPay Staging JavaScript Library
Meanwhile, production environment should use the following production JavaScript library.
FawryPay Production JavaScript Library
checkout buttonClient-side
After importing the production/development FawryPay JavaScript library as described in Step 1: Import FawryPay JavaScript Library, it remains to insert the checkout button in your customer review and checkout form as follows:
FawryPay Checkout Button
After implementing the above HTML element, you should see an image button sourced with FawryPay logo at your customer review and checkout session as follows:

FawryPay Javascript Functions
FawryPay checkout button represents the intent that collects your client’s checkout information and invokes FawryPay JavaScript library’s “checkout” method. FawryPay Express checkout plugin button integration supports three different display modes,POPUP, INSIDE_PAGE and SIDE_PAGE.
Note that, the SEPARATED display mode is intended for link integration where your
client will be directed to FawryPay hosted checkout page to complete the checkout process.
Depending on your target display mode, you need to include either one the following checkout in your application Javascript (.js) file:
-
FawryPay Checkout Function (
POPUP) mode:function checkout() { const configuration = { locale : "en", //default en mode: DISPLAY_MODE.POPUP, //required, allowed values [POPUP, INSIDE_PAGE, SIDE_PAGE , SEPARATED] }; FawryPay.checkout(buildChargeRequest(), configuration); } -
FawryPay Checkout Function (
INSIDE_PAGE) mode:function checkout() { const configuration = { locale : "en", //default en mode: DISPLAY_MODE.INSIDE_PAGE, //required, allowed values [POPUP, INSIDE_PAGE, SIDE_PAGE , SEPARATED] }; FawryPay.checkout(buildChargeRequest(), configuration); } -
FawryPay Checkout Function (
SIDE_PAGE) mode:function checkout() { const configuration = { locale : "en", //default en mode: DISPLAY_MODE.SIDE_PAGE, //required, allowed values [POPUP, INSIDE_PAGE, SIDE_PAGE , SEPARATED] }; FawryPay.checkout(buildChargeRequest(), configuration); } -
FawryPay Checkout Function (
SEPARATED) mode:function checkout() { const configuration = { locale : "en", //default en mode: DISPLAY_MODE.SEPARATED, // required, allowed values [POPUP, INSIDE_PAGE, SIDE_PAGE , SEPARATED] }; FawryPay.checkout(buildChargeRequest(), configuration); }
Charge Request JSON ObjectClient-side
The Charge Request JSON object is the main object that holds all your client’s transaction details. The structure of that object is described hereafter.
function buildChargeRequest() {
const chargeRequest = {
merchantCode: '1tSa6uxz2nRbgY+b+cZGyA==',
merchantRefNum: '2312465464',
customerMobile: '01xxxxxxxxx',
customerEmail: 'email@domain.com',
customerName: 'Customer Name',
customerProfileId: '1212',
paymentExpiry: '1631138400000',
chargeItems: [
{
itemId: '6b5fdea340e31b3b0339d4d4ae5',
description: 'Product Description',
price: 50.00,
quantity: 2,
imageUrl: 'https://developer.fawrystaging.com/photos/45566.jpg',
},
{
itemId: '97092dd9e9c07888c7eef36',
description: 'Product Description',
price: 75.25,
quantity: 3,
imageUrl: 'https://developer.fawrystaging.com/photos/639855.jpg',
},
],
returnUrl: 'https://developer.fawrystaging.com',
authCaptureModePayment: false,
signature: "2ca4c078ab0d4c50ba90e31b3b0339d4d4ae5b32f97092dd9e9c07888c7eef36"
};
return chargeRequest;
}
In case you allowed shipping and customer choose shipping address from your application side, you will
need to udate the chargeRequest to include the selected shipping address as follows:
function buildChargeRequest() {
const chargeRequest = {
merchantCode: '1tSa6uxz2nRbgY+b+cZGyA==',
merchantRefNum: '2312465464',
customerMobile: '01xxxxxxxxx',
customerEmail: 'email@domain.com',
customerName: 'Customer Name',
customerProfileId: '1212',
paymentExpiry: '1631138400000',
chargeItems: [
{
itemId: '6b5fdea340e31b3b0339d4d4ae5',
description: 'Product Description',
price: 50.00,
quantity: 2,
imageUrl: 'https://developer.fawrystaging.com/photos/45566.jpg',
},
{
itemId: '97092dd9e9c07888c7eef36',
description: 'Product Description',
price: 75.25,
quantity: 3,
imageUrl: 'https://developer.fawrystaging.com/photos/639855.jpg',
},
],
selectedShippingAddress: {
governorate: 'GIZA', //Governorate code at Fawry
city: 'MOHANDESSIN', //City code at Fawry
area: 'GAMETDEWAL', //Area code at Fawry
address: '9th 90 Street, apartment number 8, 4th floor',
receiverName: 'Receiver Name'
},
returnUrl: 'https://developer.fawrystaging.com',
authCaptureModePayment: false,
signature: "2ca4c078ab0d4c50ba90e31b3b0339d4d4ae5b32f97092dd9e9c07888c7eef36"
};
return chargeRequest;
}
If the merchant wants to allow only one payment method through this transaction,
just send payment method code in chargeRequest. This will be the only
displayed payment option event merchant allow any other payment methods. You will need to
the following key into your chargeRequest:
function buildChargeRequest() {
const chargeRequest = {
merchantCode: '1tSa6uxz2nRbgY+b+cZGyA==',
merchantRefNum: '2312465464',
customerMobile: '01xxxxxxxxx',
customerEmail: 'email@domain.com',
customerName: 'Customer Name',
customerProfileId: '1212',
paymentExpiry: '1631138400000',
chargeItems: [
{
itemId: '6b5fdea340e31b3b0339d4d4ae5',
description: 'Product Description',
price: 50.00,
quantity: 2,
imageUrl: 'https://developer.fawrystaging.com/photos/45566.jpg',
},
{
itemId: '97092dd9e9c07888c7eef36',
description: 'Product Description',
price: 75.25,
quantity: 3,
imageUrl: 'https://developer.fawrystaging.com/photos/639855.jpg',
},
],
paymentMethod: 'PayAtFawry',
returnUrl: 'https://developer.fawrystaging.com',
authCaptureModePayment: false,
signature: "2ca4c078ab0d4c50ba90e31b3b0339d4d4ae5b32f97092dd9e9c07888c7eef36"
};
return chargeRequest;
}
Charge Request JSON Object parameters' description
| Parameter | type | Required | Description | |
|---|---|---|---|---|
| merchantCode | String |
required | The merchant code provided by FawryPay | |
| merchantRefNum | String |
required | The merchant's transaction reference number | |
| customerMobile | String |
optional | The customer mobile in merchant system: 01xxxxxxx. | |
| customerEmail | String |
optional | The customer e-mail in merchant system: test@email.com. | |
| customerName | String |
optional | The customer name in merchant system. | |
| customerProfileId | Integer |
optional | The unique customer profile ID in merchant system. This can be the user ID. | |
| paymentExpiry | Timestamp |
optional | Use this element to set specific expiration time for the generated order. After this time, the received reference number shall expire and the client will not be able to pay using it. This element take value as timestamp in the format of date in milliseconds, e.g. 1631138400000. | |
| chargeItems
|
||||
| itemId | String |
required | The unique product identifier. | |
| description | String |
optional | Description of charge item. | |
| price | Decimal |
required | Price per unit charge item. | |
| quantity | Decimal |
required | Quantity of the charge items. | |
| imageUrl | URL String |
optional | URL of the product image to be displayed to the client at checkout. | |
| selectedShippingAddress
optional If set, all sub-keys are required. Only supported if merchant profile allows shipping. |
||||
| governorate | String |
required | Governorate code at FawryPay system, see here. | |
| city | String |
required | City code at FawryPay system, see here. | |
| area | String |
required | Area code at FawryPay system, see here. | |
| address | String |
required | Receiver address: 9th Ahmed Basha St., apartment number 8, 4th floor. | |
| receiverName | String |
required | Name of shipment receiver person. | |
| paymentMethod | String |
optional | Payment Method: 'CashOnDelivery', 'PayAtFawry', 'MWALLET', 'CARD' or 'VALU'. | |
| returnUrl | URL String |
required | After the the checkout process, this will be the redirection URL where your customer will be redirected to. Example: "https://www.google.com/" | |
| orderWebHookUrl | URL String |
optional | WebHook Url used to notify your application back end when an event happens in this order like order paid , expired or refund for more details about the request message please check Server To Server Notification V2 | |
| saveCardInfo | Boolean |
optional | it is used to save the card to the specified customerProfileId provided in order to be used in the future payments without collectind card data each time | |
| authCaptureModePayment | Boolean |
optional | Set to "true" to enable authenticate and capture payment option. | |
| signature | String |
required | To avoid the request from being edited by the customer use the request signature by concatenate the following elements on the same order and hash the result using SHA-256 "merchantCode + merchantRefNum + customerProfileId (if exists, otherwise insert "") + returnUrl + itemId + quantity + Price (in tow decimal format like ‘10.00’) + Secure hash key | |
Completing Payment
After populating the checkout intent with all required transaction data, FawryPay checkout button will trigger FawryPay JavaScript Library which will handle everything accordingly. It will communicate with FawryPay platform, recover your merchant's account information, and build up your client's checkout form. In this checkout form, all merchant’s designated payment options shall be available for user. For example, assume that the merchant has designated the Card and payment at Fawry's retail Store payment methods, the user checkout form will look like:

At this point, you have successfully integrated FawryPay checkout button. It remains to learn how to handle FawryPay Checkout Plugin Response.
Handling Charge Response
Whether you choose to go with FawryPay Checkout Button or Checkout Link integration solutions, you will end up with sending us your charge request. The exact details of the response of our FawryPay plugin response are explained in this page. Two possible outcomes are to happen whenever a client issue a payment through FawryPay checkout form, Successful or Failed payment process.
Successful Payment Response
In case of successful payment process, FawryPay checkout plugin shall redirect the user to the merchant’s defined return URL associated with the charge request (Learn More) with the following sample response at the header of the redirected page:
Illustration of the URL parameters:
Detailed Description of Charge Response Parameters
| Arguments | type | Description | example |
|---|---|---|---|
| type | String |
Type of response. | ChargeResponse |
| referenceNumber | String |
FawryPay issued transaction reference number. | 963455678 |
| merchantRefNumber | String |
Merchant issued transaction reference number. This is the same as the reference number you have set in your charge request. | 9990d0642040 |
| orderAmount | Decimal |
Order amount in two decimal places format. | 20.00 |
| paymentAmount | Decimal |
The paid amount in two decimal places format. | 20.00 |
| fawryFees | Decimal |
The payment processing fees. | 1.00 |
| paymentMethod | String |
Payment Method Selected by your client. | 'CashOnDelivery', 'PayAtFawry', 'MWALLET', 'CARD' or 'VALU' |
| orderStatus | String |
Order Status. | PAID |
| paymentTime | Integer |
Timestamp to record when the payment has been processed. | 1607879720568 |
| customerMobile | String |
Customer Mobile Number. | 01234567891 |
| customerMail | String |
Customer E-mail address. | example@email.com |
| customerProfileId | String |
Customer Profile ID in the merchant's system. | 1212 |
| signature | String |
Response Signature generated as the SHA-256 of the following concatenated string (referenceNumber (if exist) + merchantRefNum + paymentAmount (in two decimal places format 10.00) + orderAmount (in two decimal places format 10.00) + orderStatus + paymentMethod + fawryFees (if exist) (in two decimal places format 10.00)) + shippingFees (if exist) (in two decimal places format 10.00)) + authNumber (if exists) + customerMail (if exist) + customerMobile (if exist) + secureKey) | 2df2943c6704176809ba6d559e2906b3d4df14916d6 |
| statusCode | String |
Response status code. | 200 |
| statusDescription | String |
Response status description. | Operation done successfully |
Failed Payment Response
In case of failed payment process, FawryPay checkout plugin shall redirect the user to the merchant’s return URL, as defined in the charge request, URL with only the status code and description at the header of the redirected page:
Illustration of the URL parameters:
Next steps
Extend your Integration
Was this page helpful?
Thank you for helping improve FawryPay's documentation. If you need help or have any questions, please consider contacting support.